VisionOS é a nova plataforma que permite criar aplicativos e jogos imersivos e interativos para o Apple Vision Pro, um dispositivo de realidade virtual que oferece experiências de imersão e computação espacial. Com ela, você pode criar aplicativos que usam janelas, volumes e espaços para exibir conteúdos 2D e 3D no próprio ambiente do usuário, ou então mergulhá-lo completamente em um mundo novo totalmente customizado.
Neste artigo, mostraremos como usar o SwiftUI e o Xcode 15 para criar um aplicativo para o VisionOS e adicionar recursos como conteúdo 3D, RealityView e pop-ups modais. O SwiftUI é uma ótima linguagem para criar um aplicativo para o VisionOS, pois oferece acesso aos recursos do mesmo e se integra ao RealityKit, o mecanismo de renderização 3D da Apple. Já o Xcode 15 é o ambiente de desenvolvimento que suporta o VisionOS e fornece ferramentas como Simulator, Reality Composer Pro e RealityView para ajudá-lo a projetar, testar e depurar seu aplicativo.
Como exemplo, vamos desenvolver o Streamy: um aplicativo de streaming que permite que os usuários naveguem e assistam a filmes e séries de vários gêneros e categorias. O Streamy usa janelas e volumes para exibir conteúdo 2D e 3D e fornece uma experiência imersiva com o RealityView e pop-ups modais.
Criando o projeto de aplicativo para o VisionOS
O primeiro passo é criar um novo projeto no Xcode. Para isso, execute as seguintes etapas:
1. Inicie o Xcode e escolha Arquivo > Novo Projeto >.
2. Navegue até a seção VisionOS do seletor de modelos e escolha o modelo Aplicativo.
3. Quando solicitado, especifique um nome para seu projeto (Streamy), juntamente com outras opções.
4. Ao criar um novo aplicativo VisionOS, você pode configurar os tipos de cena iniciais do aplicativo na caixa de diálogo de configuração.
→ (a) Para exibir principalmente conteúdo 2D na cena inicial, escolha uma Janela como tipo de cena inicial.
→ (b) Para conteúdo principalmente 3D, escolha um Volume. Você também pode adicionar uma cena imersiva para colocar seu conteúdo no ambiente da pessoa. Para o Streamy, escolheremos uma Janela como nosso tipo de cena inicial e adicionaremos uma cena imersiva mais tarde.
5. Inclua um arquivo de projeto do Reality Composer Pro quando quiser criar ativos ou cenas 3D para exibir a partir do seu aplicativo. Use este arquivo de projeto para criar conteúdo a partir de formas primitivas e ativos USDZ existentes. Você também pode usá-lo para criar e testar animações e comportamentos personalizados do RealityKit para seu conteúdo. Para o Streamy, incluiremos um arquivo de projeto do Reality Composer Pro, pois o usaremos para criar modelos 3D para nosso aplicativo.
Depois de criar seu projeto, você verá os seguintes arquivos no navegador:
- StreamyApp.swift: este é o principal ponto de entrada para seu aplicativo, onde você define sua estrutura e comportamento;
- ContentView.swift: é o modo de exibição padrão para seu aplicativo, onde você define a interface do usuário e o layout;
- Streamy.rcproject: por fim, este é o arquivo de projeto do Reality Composer Pro, onde você cria e edita ativos e cenas 3D.
→ Leia também: Vision Pro: o que é e como funciona o óculos da Apple?
Aprimorando a interface do aplicativo
Agora que criamos o projeto, podemos começar a aprimorar a interface do aplicativo. Usaremos o SwiftUI para criar visualizações e controles e adicionar conteúdo 3D usando o RealityKit.
SwiftUI é uma estrutura declarativa que permite criar interfaces de usuário com sintaxe simples e expressiva. Já o RealityKit é um mecanismo de renderização 3D que possibilita apresentar conteúdo 3D, animações e efeitos visuais.
Para melhorar a interface do aplicativo, faremos o seguinte:
- Busque dados de uma API para preencher o aplicativo com informações de filmes e séries.
- Crie um modo de exibição personalizado para exibir cada item de filme ou série em uma grade.
- Insira uma vista de navegação e uma vista de separador para organizar o conteúdo em categorias e gêneros.
- Adicione uma vista detalhada para mostrar mais informações sobre um filme ou série selecionado e forneça um botão para a ver no RealityView.
- Insira um modelo 3D de uma sala de cinema ao projeto Reality Composer Pro e use-o para criar uma cena para a experiência RealityView.
- Adicione um pop-up modal para solicitar que o usuário faça login antes de assistir a um filme ou série.
Explicando: Como buscar dados de uma API
Para preencher nosso aplicativo com informações de filmes e séries, usaremos uma API que fornece dados sobre mídias populares e tendências: a The Movie Database API. Ela é um serviço gratuito e de código aberto que oferece uma variedade de endpoints para diferentes tipos de dados. Para usar essa API, você precisará se registrar e obter uma chave de API.
Para buscar dados da API, usaremos a classe URLSession, que fornece uma maneira fácil de executar solicitações de rede e lidar com as respostas. Também usaremos o protocolo Codable, que permite codificar e decodificar dados entre tipos Swift e formato JSON.
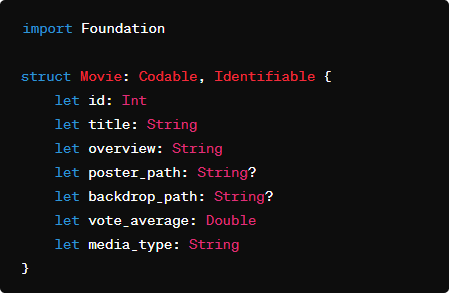
Criaremos uma estrutura chamada Movie, que está em conformidade com o protocolo Codable e representa um item de filme ou série. Também criaremos uma classe chamada MovieFetcher, que é responsável por buscar dados da API e armazená-los na matriz de objetos Movie.
→ Para criar a estrutura Movie, adicione o seguinte código a um novo arquivo chamado Movie.swift:

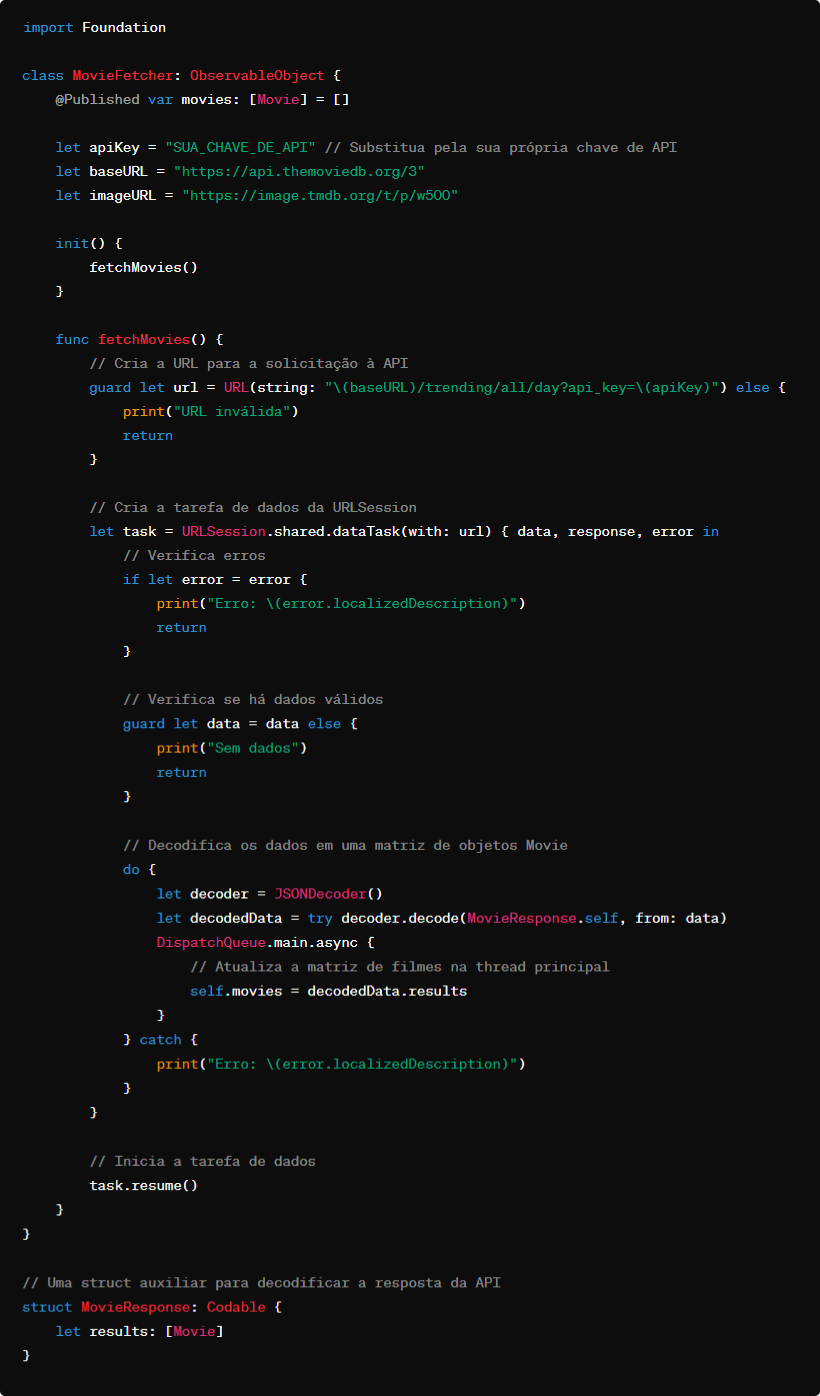
→ Já para criar a classe MovieFetcher, adicione o seguinte código a um novo arquivo chamado MovieFetcher.swift:

Últimos ajustes
Agora que criamos as classes Movie e MovieFetcher, podemos usá-las em nosso ContentView para exibir os filmes e séries no aplicativo. Para fazer isso, criaremos uma instância de MovieFetcher como uma propriedade @StateObject e usaremos um loop ForEach para iterar sobre a matriz de filmes e criar uma exibição personalizada para cada item. Também adicionaremos uma exibição de navegação e uma exibição de guia para organizar o conteúdo do Streamy em categorias e gêneros.
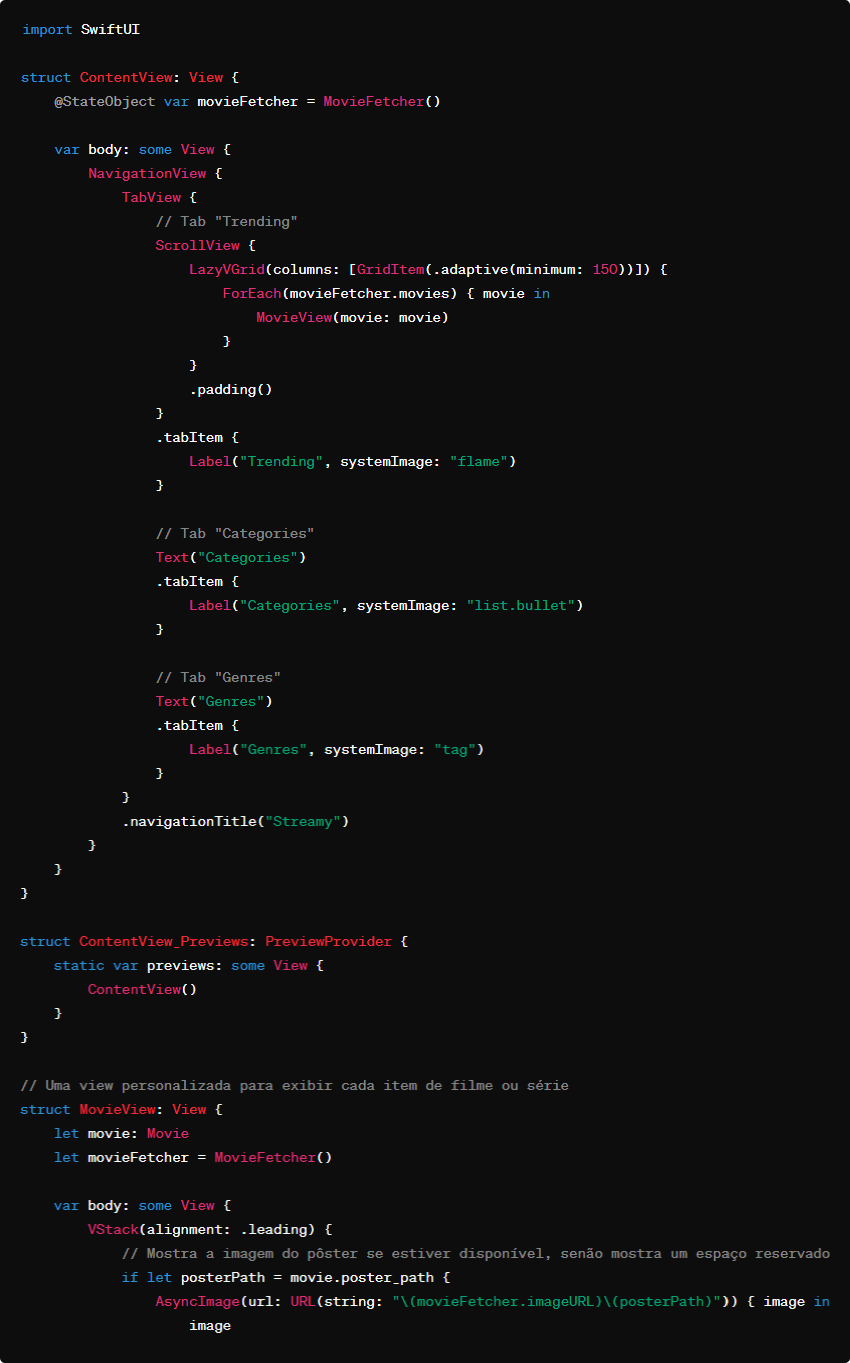
→ Para usar o MovieFetcher e criar os modos de exibição personalizados, modifique o arquivo ContentView.swift da seguinte maneira:

Uma oportunidade de negócio e inovação
Neste artigo, aprendemos a criar um aplicativo de streaming para o VisionOS usando SwiftUI e Xcode 15. Vimos como buscar dados de uma API, criar visualizações personalizadas, adicionar visualizações de navegação e guias, exibir conteúdo 3D, usar o RealityView e criar pop-ups modais. Também exploramos os recursos e benefícios do VisionOS, como janelas, volumes, espaços e imersão.
Criar aplicativos para o VisionOS é uma ótima maneira de criar experiências envolventes e interativas para seus clientes. Tecnologias como realidade aumentada, realidade virtual, realidade mista e hologramas estão avançando rapidamente e abrindo novas possibilidades de negócios para empresas dos mais diversos setores. Não é à toa que a Disney já adaptou o seu streaming para o Apple Vision Pro, disponibilizando mais de 40 filmes em 3D.
De acordo com o relatório da Grand View Research, o tamanho do mercado global de tecnologia imersiva foi avaliado em US $ 22,5 bilhões em 2022 e deve atingir cerca de US $ 167,75 bilhões até 2032, crescendo a uma taxa composta anual (CAGR) de 22,3%. O mercado é impulsionado pela popularização dos dispositivos de realidade aumentada e realidade virtual, a crescente adoção dessas tecnologias em diversos setores, os investimentos em tecnologia imersiva e o surgimento do Metaverso e da Web 3.0.
Alguns dos setores que estão investindo em tecnologias imersivas são saúde, educação, varejo, manufatura, mídia, entretenimento, jogos e segurança pública. Eles as utilizam para melhorar a colaboração entre as pessoas, alcançar novos clientes, treinar funcionários, aumentar a produtividade e ajudar na continuidade dos negócios, entre outros.
Ficou com dúvidas? Entre em contato pelo formulário abaixo.
![[eBook] Crie um App Personalizado sem Errar](https://uds.com.br/blog/wp-content/uploads/2024/09/BANNER-ARTIGO-1.png)