Conquistando empresas de software e profissionais de TI por ser uma solução simples e econômica, o React Native no desenvolvimento de apps móveis é uma ótima opção. Neste artigo, saiba as principais vantagens e problemas que devem ser evitados no uso desse framework.
Conforme explicamos em detalhes aqui, o React Native é uma estrutura JavaScript multiplataforma que usa o mesmo código para iOS e Android para criar aplicações móveis com a “cara” de aplicativos nativos. Isso é possível graças a uma ampla biblioteca JavaScript para construir interfaces de usuário.
Com certeza, esta é uma das qualidades mais admiráveis do React Native, pois basta escrever o código apenas uma vez para ambas as plataformas, o que ajuda a otimizar tempo de desenvolvimento, tornando todo o processo mais barato, prático e rápido.
A seguir, veja se o React Native pode ser a solução ideal para as necessidades dos seus negócios.
Principais vantagens do React Native no desenvolvimento de apps
Reutilização de código: é uma das maiores vantagens do React Native, pois reduz significativamente o tempo de desenvolvimento;
Redução de custos: ao reutilizar o mesmo código para criar aplicativos para Android e iOS, não é necessário ter duas equipes separadas de desenvolvedores;
Economia de tempo: diminui quase 50% do esforço de desenvolvimento, em comparação com a construção de um mesmo aplicativo separado para Android e iOS. O React Native acelera a produção e reduz o tempo de entrega do aplicativo;
“Hot Reloading”: com esta ferramenta, toda a alteração de código é enviada para o servidor em tempo real e o aplicativo é atualizado on time em menos de um segundo, sem que seja necessário compilar o projeto e enviar o app para um simulador de teste antes da atualização. Ou seja, o React Native continua rodando mesmo enquanto está em desenvolvimento;
“Cara” de app nativo: os componentes do React Native no desenvolvimento de apps têm um DNA similar aos de desenvolvimento nativo. Isso permite que os desenvolvedores desenhem interfaces mais rapidamente, aumentem a agilidade do aplicativo e criem uma sensação autêntica e nativa;
Aplicativo Web para celular: com o componente React Native Webview, a transformação de um aplicativo web em mobile e vice-versa é bastante fácil. Por ser modular, o framework suporta fácil ajuste de componentes, ajudando os desenvolvedores a ajustar o aplicativo da web para parecer e se parecer com um aplicativo móvel;
Outras vantagens de utilizar o framework são a maior segurança, boa performance e integração entre diversas funções de dispositivos móveis, como a câmera, por exemplo.
Quando escolher o React Native?
- Sua empresa precisa de um aplicativo móvel que seja desenvolvido rapidamente;
- Você precisa criar um aplicativo com uma interface de usuário padrão e interações básicas.
Problemas do React Native
Mesmo com uma grande comunidade de desenvolvedores que aprimoram constantemente as suas funcionalidades, ainda faltam alguns módulos personalizados no React Native que podem causar problemas no código ou no funcionamento dos aplicativos:
Crash code. O desenvolvimento em módulos economiza um tempo considerável, mas às vezes eles não funcionam de acordo com a expectativa ou podem até quebrar. Portanto, é essencial prestar a máxima atenção ao código para evitar qualquer erro que possa quebrá-lo.
Diferenças de interfaces. É comum escrever a mesma base de código para iOS e Android sem levar em conta os parâmetros do design básico destas plataformas, as quais diferem em estrutura e layout. Às vezes, se o aplicativo for muito específico, é preciso escrever códigos para layout separados e fazer acomodações de diferenças em bancos de dados e pontos de back-end.
Problemas de compatibilidade e debugging. Os desenvolvedores podem enfrentar problemas com compatibilidade de pacotes ou ferramentas de depuração. Você pode encontrar alguns módulos ainda mal documentados, indisponíveis ou que não funcionarão corretamente. É aí que entra a expertise dos melhores profissionais e especialistas em desenvolvimento de software.
Por inexperiência ou não prestar atenção aos detalhes, alguns desenvolvedores podem criar uma grande bagunça no desenvolvimento de aplicativos com React Native, envolvendo mais tempo e esforço para limpar o código, desafiando todo o propósito de economizar tempo deste incrível framework.
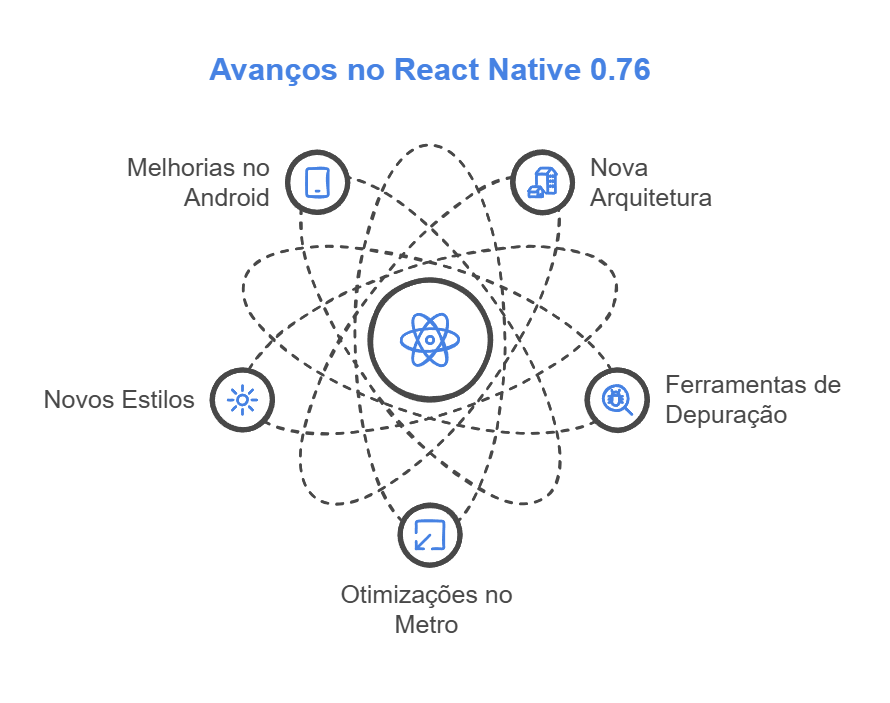
React Native 0.76: as novidades que transformam o desenvolvimento mobile em 2024
A versão 0.76 do React Native, lançada em outubro de 2024, trouxe avanços significativos para o desenvolvimento mobile. Confira os destaques:

➡️Nova arquitetura agora padrão
Com a Nova Arquitetura ativada por padrão, os projetos ganham mais performance, integração com componentes nativos e menor impacto na comunicação entre camadas. Projetos antigos podem migrar seguindo o guia oficial.
➡️ Novas ferramentas de depuração
O React Native DevTools oferece uma experiência mais moderna e eficiente para depurar componentes, estados e propriedades, substituindo o antigo painel do Chrome.
➡️ Otimizações no metro
Melhorias no bundler Metro, como uso de cache otimizado e maior paralelismo, reduziram significativamente o tempo de build, especialmente em projetos grandes.
➡️ Novos estilos para mais controle estético
Com suporte a boxShadow e filter, agora é possível criar interfaces mais refinadas e visuais atrativos diretamente no React Native.
➡️ Avanços para o Android
Aplicativos para Android ficaram menores e mais rápidos graças à integração aprimorada do Hermes e da Nova Arquitetura, além de suporte às versões mais recentes do sistema operacional.
Leia também: - React Native: O que é, como funciona e quais as vantagens? - Aplicativos nativos, híbridos e PWAs: qual o melhor para sua empresa? - O que sua empresa precisa para criar um aplicativo
Afinal, o React Native no desenvolvimento de apps móveis é a melhor solução?
O React Native no desenvolvimento de apps oferece muitos benefícios exclusivos; no entanto, não existe uma única solução para o desenvolvimento de aplicativos móveis, já que a escolha do tipo de tecnologia depende em grande parte do perfil do negócio e dos seus objetivos.
De maneira geral, React Native e Flutter são estruturas fantásticas que podem permitir que você desenvolva um aplicativo multiplataforma com mais facilidade e rapidez do que a grande maioria das tecnologias nativas agora disponíveis.
O React Native é uma boa escolha para:
- Projetos de aplicativos básicos e com funcionalidades mais simples.
- Aplicativos de e-commerce, devido ao design atraente e interfaces eficientes.
- O desenvolvimento rápido de aplicativos multiplataforma.
O React Native pode não ser a melhor solução para:
- Aplicativos de funcionamento e visualização complexos.
- Jogos com muitos recursos e funcionalidades.
- Aplicativos multimídia com vários processos em segundo plano.
Prepare-se para construir um aplicativo móvel com React Native
Apesar de alguns aspectos que ainda necessitam ser melhorados, utilizar React Native no desenvolvimento de apps móveis oferece uma tecnologia ágil, econômica e fácil para diversas soluções de negócios.
Muitas empresas hoje optam por usar este framework porque é mais rápido e econômico, já que é possível aplicar a mesma base de código para Android/iOS. Ou seja, você não precisa pagar duas equipes de desenvolvimento separadas.
Isso quer dizer que utilizar React Native no desenvolvimento de apps também aumenta a produtividade do time de desenvolvimento e reduz o tempo de entrega do projeto.
Afinal, quanto mais rápido sua empresa concluir e lançar o aplicativo, mais cedo poderá começar a ganhar dinheiro com ele, não é mesmo?
Assim, se você está pensando em expandir seu alcance e serviços para dispositivos móveis, considere escolher o React Native. Você pode economizar em tempo de desenvolvimento, recursos e esforços, além de acelerar a entrega do produto no mercado, ganhando competitividade nos negócios.
![[eBook] Crie um App Personalizado sem Errar](https://uds.com.br/blog/wp-content/uploads/2024/09/BANNER-ARTIGO-1.png)