O Desenvolvedor Front-End é responsável por criar e implementar a parte visível de um software ou site, aquela com a qual o usuário interage diretamente. Isso inclui todos os aspectos da interface do usuário (UI) e da experiência do usuário (UX), desde o design visual até a navegação e interatividade.
Em resumo, o Desenvolvedor Front-End constrói a ponte entre o design gráfico e a funcionalidade, garantindo que tudo o que é visto e utilizado por um usuário funcione de forma eficiente e agradável.
Neste artigo, você vai ficar por dentro de conceitos importantes, habilidades que esse profissional precisa ter, o que envolve esse tipo de Desenvolvimento de Software e como encontrar a pessoa certa para o seu projeto. Continue sua leitura.
O que é Desenvolvimento Front-End e qual a importância?
É a área da tecnologia responsável pela criação das interfaces visuais e interativas de um site ou software, o que permite que os usuários interajam com os elementos visíveis, como layouts, botões e menus. O objetivo é garantir que a interface seja atraente, fácil de usar, rápida e adaptável a diferentes dispositivos.
Dessa forma, o desenvolvimento front-end é um dos aspectos mais importantes da criação de um software ou website. Se um site ou sistema de gestão não for intuitivo e fácil de usar, por exemplo, a aceitação dos usuários será menor, o que impacta diretamente no resultado.
Qual o papel de um Desenvolvedor Front-End?
O trabalho de um Desenvolvedor Front-End começa quando um projeto de design é entregue a ele. Ele transforma esse design em código utilizando HTML, CSS e JavaScript. Esses são os três principais pilares do desenvolvimento front-end:
- HTML (HyperText Markup Language): define a estrutura e o conteúdo de uma página;
- CSS (Cascading Style Sheets): responsável pelo estilo, layout, cores e formatação de uma página;
- JavaScript: torna a página interativa e dinâmica, permitindo que o usuário realize ações como cliques em botões, rolagem de página, envio de formulários, entre outros.
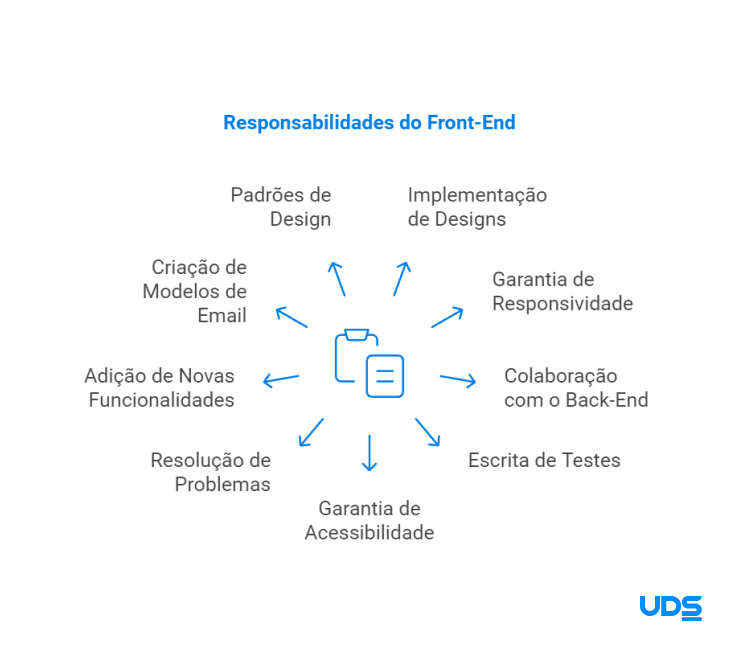
Quais as responsabilidades desse profissional?
Abrangem desde a implementação de designs até a otimização da performance e garantia de acessibilidade. Abaixo estão algumas das principais responsabilidades que esse profissional deve assumir:

Implementação de designs
A responsabilidade mais óbvia e central do Desenvolvedor Front-End é transformar os layouts criados pelos designers em páginas web funcionais. Isso pode ser feito com frameworks como React, Angular ou Vue, ou até mesmo com HTML e CSS. O Desenvolvedor Front-End trabalha com o design para garantir que os componentes da interface, como botões, imagens e menus, sejam exibidos corretamente e funcionem conforme o esperado.
Garantia de responsividade
Em um mundo onde os usuários acessam sites de diversos dispositivos, garantir a responsividade da aplicação é uma tarefa fundamental do Desenvolvedor Front-End. Ele deve garantir que o site ou aplicativo funcione e exiba corretamente em diferentes tamanhos de tela, como desktops, tablets e smartphones, proporcionando uma experiência de usuário consistente e intuitiva em todas as plataformas.
Colaboração com Desenvolvedores de Back-End
A interação entre o front-end e o back-end é crítica para a funcionalidade de uma solução. O Desenvolvedor Front-End deve colaborar com os desenvolvedores de back-end, utilizando APIs para realizar tarefas como obter e enviar dados, modificar informações ou gerenciar a autenticação do usuário. Isso garante que o que o usuário vê na interface esteja alinhado com os dados e a lógica de negócios no back-end.
Escrita de testes
A escrita de testes para as aplicações desenvolvidas é outra responsabilidade importante. Testes automatizados garantem que a aplicação funcione conforme o esperado, mesmo diante de cenários inesperados. Eles ajudam a prevenir que erros ocorram quando o produto for usado por clientes, evitando que o serviço fique fora do ar ou que a experiência do usuário seja prejudicada.
Garantia de acessibilidade
A acessibilidade digital é crucial para garantir que todos os usuários, incluindo aqueles com deficiências, possam acessar e interagir com um site ou software. O Desenvolvedor Front-End deve seguir práticas como a inserção de descrições em imagens (tags “alt”), a utilização de HTML semântico e o respeito às diretrizes de acessibilidade para garantir que a interface seja navegável e utilizável por todos.
Solução de problemas
Mesmo com uma boa implementação e testes, bugs e problemas podem surgir. É responsabilidade do Desenvolvedor Front-End diagnosticar e corrigir problemas que ocorram na interface, como erros na exibição de elementos ou falhas na comunicação com o back-end. Resolver essas questões de forma eficiente é essencial para manter a aplicação funcionando sem interrupções.
Adicionar novas funcionalidades
O Desenvolvedor Front-End também é responsável por adicionar novas funcionalidades. Isso pode incluir desde a criação de novas páginas ou telas até a implementação de interatividade avançada, como animações ou recursos de arrastar e soltar. Ferramentas como GSAP são comumente usadas para criar animações fluidas e interativas, agregando valor à experiência do usuário.
Criação de templates de E-mail
Além de desenvolver interfaces web, o Desenvolvedor Front-End pode ser encarregado da criação de templates de e-mail, como anúncios de produtos, notificações de lançamento ou formulários de feedback. Em algumas empresas, essa responsabilidade pode ser terceirizada ou entregue a uma equipe dedicada, mas em muitos casos, o Desenvolvedor Front-End precisa criar e manter esses templates, garantindo que estejam visualmente consistentes com o restante da marca.
Padrões de design no front-end
Outro aspecto importante do desenvolvimento front-end é o uso de padrões de design. Eles são essenciais para organizar o código e garantir que o projeto seja escalável e fácil de manter. Um dos padrões mais comuns no front-end é o Model-View-Controller (MVC), onde a lógica da aplicação é separada em três partes: a interface (View), a lógica de controle (Controller) e os dados (Model).
Embora o padrão MVC seja utilizado principalmente em frameworks back-end, como o ASP.NET Core MVC, ele também desempenha um papel crucial na organização da camada de apresentação, que é a parte do front-end.
Diferença entre front-end e full-stack
Muitas vezes, as pessoas confundem os papéis de um Desenvolvedor Front-End com o de um desenvolvedor full-stack. Enquanto o Desenvolvedor Front-End lida principalmente com a interface do usuário e a experiência do usuário, o desenvolvedor full-stack trabalha tanto com o front-end quanto com o back-end (a lógica de negócios e o banco de dados).
O papel do Desenvolvedor Front-End, apesar de focado na camada de apresentação, pode ser bastante complexo. Ele envolve garantir que o layout seja responsivo (ou seja, que funcione em diferentes dispositivos e tamanhos de tela), criar animações e transições, e manter o código otimizado para garantir um carregamento rápido da página.
O que um Desenvolvedor Front-End precisa saber?
Para ser um bom Desenvolvedor Front-End, é essencial dominar algumas tecnologias básicas:
- Controle de versão (Git): usado para gerenciar o histórico de alterações do código e colaborar com outros desenvolvedores;
- Frameworks e bibliotecas: aprender ferramentas como React, Angular ou Vue facilita o desenvolvimento de aplicações complexas;
- Ferramentas de gerenciamento de pacotes: npm (Node Package Manager) para JavaScript e outras ferramentas são essenciais para instalar bibliotecas e dependências de terceiros.
Além dessas habilidades, um Desenvolvedor Front-End precisa estar atualizado com as mudanças nas linguagens e frameworks. As tecnologias da web estão sempre evoluindo, e um bom profissional deve se manter à frente das tendências.
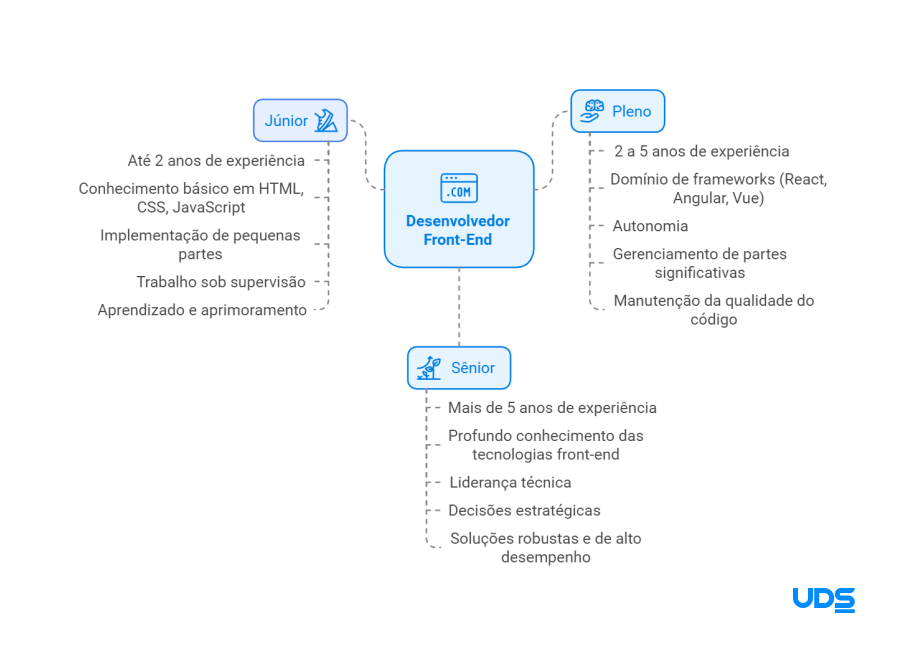
Qual a diferença entre Desenvolvedores Front-End júnior, pleno e sênior?
Um Desenvolvedor Front-End pode ser classificado em três níveis principais: júnior, pleno e sênior, de acordo com seu tempo de experiência e nível de responsabilidade no projeto. Cada perfil exige um conjunto de habilidades e conhecimento específico, com responsabilidades que aumentam à medida que o profissional evolui na carreira.

O Desenvolvedor Front-End júnior está no início da carreira, com até 2 anos de experiência. Ele tem conhecimento básico em HTML, CSS e JavaScript, e seu foco é a implementação de pequenas partes de um projeto. Normalmente, trabalha sob supervisão e está em fase de aprendizado, aprimorando suas habilidades em frameworks e melhores práticas.
Já o Desenvolvedor Front-End pleno, tem entre 2 e 5 anos de experiência e já possui domínio de frameworks como React, Angular ou Vue. Ele é mais autônomo, podendo gerenciar partes significativas de um projeto e lidar com problemas mais complexos. O desenvolvedor pleno também ajuda no aprimoramento de juniores e contribui para a manutenção da qualidade do código.
Por fim, o Desenvolvedor Front-End sênior possui mais de 5 anos de experiência e profundo conhecimento das tecnologias front-end. Ele lidera tecnicamente, tomando decisões estratégicas, orientando a equipe e garantindo a eficiência e otimização da interface e da experiência do usuário. O sênior lida com problemas de alta complexidade e foca em soluções robustas e de alto desempenho.
🔗 Leia também:
- Desenvolvedores Júnior, Pleno e Sênior: qual a melhor contratação? →
- Analista de Testes (QA) Júnior, Pleno ou Sênior: qual contratar? →
- Product Manager: o que é, responsabilidades e quando contratar? →
- O papel do Product Owner no Desenvolvimento de Software →
O que considerar ao escolher esse perfil?
A escolha do Desenvolvedor Front-End adequado depende de vários fatores que influenciam diretamente o sucesso de um projeto digital. Abaixo estão alguns pontos importantes a serem considerados ao contratar um Desenvolvedor Front-End:
Complexidade do projeto
O nível de experiência do Desenvolvedor Front-End deve estar alinhado com a complexidade do projeto. Projetos que envolvem interfaces mais avançadas, funcionalidades interativas e que exigem integração com várias tecnologias demandam profissionais mais experientes.
Metodologia de trabalho
A escolha da metodologia de desenvolvimento também influencia a seleção do desenvolvedor. Em ambientes ágeis, por exemplo, é essencial que o Desenvolvedor Front-End seja adaptável e capaz de colaborar estreitamente com outras áreas. Desenvolvedores mais experientes têm mais facilidade em integrar mudanças rápidas e interativas, enquanto os juniores podem precisar de mais tempo para se adaptar.
Tempo de integração
Projetos com prazos apertados geralmente demandam desenvolvedores mais experientes, que conseguem se adaptar rapidamente ao ambiente e às ferramentas de trabalho. Desenvolvedores plenos e seniores, por já terem passado por diferentes projetos, tendem a exigir menos tempo de onboarding e conseguem agregar valor ao projeto em um menor espaço de tempo.
A análise desses fatores ajuda a identificar o perfil de Desenvolvedor Front-End mais adequado para o seu projeto, garantindo uma contratação eficiente e alinhada às necessidades do time.
Senioridade em grandes projetos de front-end
Em grandes projetos, desenvolvedores de software front-end seniores são essenciais para garantir entregas eficientes e de alta qualidade. Eles trazem liderança e experiência técnica, ajudando a superar desafios e mantendo o desenvolvimento no caminho certo.
Na UDS Tecnologia, entendemos a importância de uma equipe experiente. Contar com profissionais seniores no front-end faz toda a diferença para alcançar resultados de excelência. Além disso, contamos com uma base de dados de profissionais altamente qualificados, além de ferramentas de IA e recruiters experts em tecnologia.
Procurando o desenvolvedor ideal para o seu projeto? Conheça nossos serviços de Outsourcing de TI e Recrutamento de TI ou preencha o formulário abaixo para falar com um de nossos especialistas.